Quieres darle Movimiento al texto en tu web?
por Javier Parada
En la medida que avanzas con los Códigos Fuentes, te das cuenta que no es tan difícil como pensabas, y esto gracias a desarrolladores que han dedicado tiempo y esfuerzo en ello y hoy están a la disposición de la humanidad, y todos como en un solo equipo, trasmitimos y aportamos en su evolución, brindándonos la posibilidad de maximizar la potencialidad de nuestras web para obtener el tesoro escondido: Tráfico.
1)
Una CLAVE en esto es saber que todo código es modificable, es decir, podemos ajustarlo según sean nuestras expectativas y siguiendo debidamente el lenguaje de programación. Para ello debemos conocer los elementos que los conforman, su utilidad y los atributos para saber que esperar, en todo caso el método científico por excelencia "ensayo y error" te permite aprender, acá te doy pistas:
Si necesitas los Códigos Fuentes, solicítalos haciendo click aquí
2)
3)
4)
5)
6) 7) y a)
8)
9)
10)
11)
Hacia abajo Hacia arriba
12)
Con estos atributos podemos hacer maravillas:
WIDHT controlar el ancho
HEIGHT controla el alto
en ambos casos debes indicar un valor que va asociado a pixeles o porcentaje.
ALIGN alinea el texto en base a Arriba "top"; centro "middle" y abajo "bottom"
HSPACE espacio horizontal
VSPACE espacio vertical
BGCOLOR o STYLE, podemos dar la propiedad según el contexto de trabajo
DIRECTION dirección del texto: left (default, right, up o down:
SCROLLDELAY define el tiempo de cada secuencia (milisegundos)
LOOP establece el número de veces que el texto aparece (default infinito).
SCROLLAMOUNT determina la cantidad de desplazamiento. > número + rápidoel
SCROLLAMOUNT determina la cantidad de desplazamiento. > número + rápidoel
BEHAVIOR establece el desplazamiento según estos criterios:
scroll va de una lado al otro y es ciclico (default)
slide inicia desplazamiento y se detiene
alternate va de un lado y el otro alternativamente
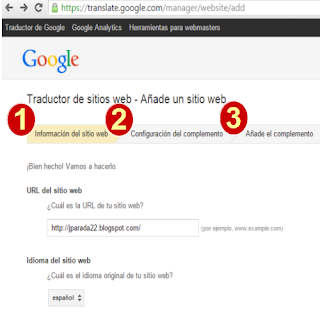
Crea un Gadget para traducir el idioma en tu Página Web:
1.- Entra y valida los datos según las opciones que apliquen a tu solicitud:
http://translate.google.com/manager/website/?hl=es
2.- Configura el complemento para obtener el código html.
3.- Copia el código y pégalo en tu web
ver imagen:
Si necesitas algún tipo de ayuda para crear tu código fuente o para colocarlo en tu página o blog, deja al final del artículo tus comentarios.
Saludos
ICONOS





No hay comentarios:
Publicar un comentario